Bootstrap محبوبترین فریم ورک (framework) برای زبان CSS است که به کمک آن میتوانید صفحات وب واکنشگرا (responsive) طراحی کنید. این ابزار رایگان و منبع باز است پس به راحتی این امکان را دارید که فایلهای بوت استرپ را برای خود سفارشی سازی کنید!به کمک کدهای از پیش تعریف شده برای دکمهها، هشدارها، فرمها، منو، مدال و… باعث میشود با کدنویسی کمتر بتوانید سریع تر پروژهی خود را به اتمام برسانید.
Bootstrap بوت استرپ و مزایای آن
Bootstrap بوت استرپ
امروزه طراحی وبسایت با ابزارها و روشهای مختلفی امکان پذیر است. بوت استرپ یکی از مجموعه ابزارهای بسیار عالی و کاربردی برای ایجاد انواع مختلف وب سایت است. با استفاده از بوت استرپ میتوان هرگونه صفحه وب و نرم افزار تحت وبی را ایجاد و توسعه داد. البته این چارچوب ازجمله چارچوبهای قدیمی محسوب شده و مشکلاتی نیز به همراه دارد.
در این محتوا قصد داریم به طور مفصل به تعریف بوت استرپ، اهمیت آن و مزایا و معایب این ابزار بپردازیم.بوت استرپ یک فریم ورک طراحی وب سایت است که در ابتدا توسط توسعه دهندگان توییتر برای استفاده داخلی ایجاد شد. bootstrap پس از مدتی در دسترس عموم قرار گرفت و به مجموعهای مناسب از ابزارها برای توسعه رابطهای کاربری با هر میزان پیچیدگی تبدیل شد.
اکنون Bootstrap یک مجموعه ابزار HTML ، CSS و JS منبع باز و رایگان است. هنگامی که توسعه دهنده وب Bootstrap این فایلها را به صفحه متصل میکند، تعداد زیادی کلاس و اجزای آماده برای طرح بندی در دسترس قرار میگیرد. از بوت استرپ برای ایجاد و طراحی وب سایتهای ریسپانسیو در زمان کم استفاده میشود.

تاریخچه کلمه Bootstrap
جدای از بحث مربوط به طراحی وب و موارد مربوط به آن، عبارت Bootstrap به تنهایی به معنی “خود راه انداز” بوده و کلمه Bootstraping به معنی راه اندازی یک فرآیند بصورت مستقل و بدون استفاده از منابع خارجی می باشد. این عبارت در علم کامپیوتر کمی کوتاهتر شده و با عنوان Booting بکار میرود، که نشان دهنده فرآیند راه اندازی سیستم و واردسازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر می باشد.
معنی کلمه bootstrap
کلمه Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام Bootstrap شناخته میشود.
اهمیت و کاربرد بوت استرپ
دلایل زیادی برای استفاده از Bootstrap برای توسعه وب سایت وجود دارد. چارچوب Bootstrap نه تنها توسط توسعه دهندگان مستقل وب سایت بلکه توسط شرکتها نیز استفاده میشود. زمینه اصلی کاربرد بوت استرپ، توسعه و طراحی سایتهای مختلف است.
در میان سیستمهای مشابه (Foundation ، UIkit ، Semantic UI ، InK و غیره) ، چارچوب Bootstrap محبوبترین چارچوب است.طراحی و ایجاد ظاهر زیبا و مناسب برای وب سایتها و صفحات وب بسیار مهم است. طراحان وب سایت باید در کنار برنامهنویسی قوی باید به دنبال روشهایی برای ارائه جذاب آنها به کاربر باشند.
نمایش خروجی کار به صورت کاربرپسند در طراحی وب سایت اهمیت زیادی دارد. بوت استرپ این امکان را به طراحان و برنامه نویسان می دهد که از طرحهای پیش فرض استاندارد برای صفحات وب خود استفاده کنند. استفاده از این طرحها امکان طراحی سایت های استاندارد با ظاهری جذاب را به وجود می آورد.
بوت استرپ توابع و دستورات مناسب را ایجاد کرده و در اختیار برنامه نویسان قرار میدهد. این کار باعث میشود نه تنها زمان طراحی و ایجاد وب سایت کاهش یابد بلکه نتیجه نهایی مطابق با استانداردهای جهانی باشد. به همین دلیل بوت استرپ از اهمیت بالایی در زمینه طراحی و تولید وب سایت برخوردار است.
مهمترین کاربرد بوت استرپ این است که با استفاده از آن، توسعه دهندگان وب میتوانند بر کار توسعه تمرکز کنند، بدون اینکه نگران طراحی باشند و به سرعت یک وب سایت زیبا را طراحی و راه اندازی کنند.
هدف بوت استرپ
همانطور که گفتیم بوت استرپ نوعی فریم وورک است که ساخت و توسعهی صفحات وب مبتنی بر اطلاعات را برای طراحان سایت آسان میکند. درواقع bootstrap با هدف ارائهی گزینههای بصری و کاربردی گوناگون به طراح سایت به وجود آمده است. به بیان دیگر بوت استرپها گزینههای از پیش تعیینشدهای همچون نوع فونت، رنگ، قالب سایت و مواردی از این دست را در اختیار طراح قرار میدهد.
تا بتواند با کمک آنها یک وبسایت تمیز و چشم نواز طراحی کند. هنگامی که Bootstrap به پروژهای اضافه شود، تمامی تنظیمات اولیهی موردنیاز برای المانهای HTML را در اختیار طراح قرار میدهد به این ترتیب موجب به وجود آمدن ظاهری هماهنگ و یکنواخت برای تمامی اجزای وبسایت میشود.
مزایا بوت استرپ
بوت استرپ با استفاده از طرحها و قالبهای آماده، طراحی سایت را بسیار آسان میکند. در ادامه مهمترین مزایای چارچوب بوت استرپ معرفی شدهاند.
سازگاری با مرورگرهای مختلف
سایتهای ایجاد شده با Bootstrap به طور یکسان در تمام دستگاههای مختلف و همچنین مرورگرهای مختلف نمایش داده میشوند.
راحتی در استفاده
از دیگر مزایای بوت استرپ این است که کار با بوت استرپ بسیار آسان است. این کار فقط به مهارت و دانش اولیه برای کار با طرحبندی و لایهبندی نیاز دارد.
یادگیری آسان bootstrap
یادگیری بوت استرپ نیز بسیار آسان است. تعداد قابل توجهی از فیلمها و مطالب آموزشی مفید وجود دارد که به شما کمک میکند تا Bootstrap را بدون هیچ مشکلی درک کرده و بر آن مسلط شوید. علاوه بر آن اکثر کدهای این چارچوب از قبل نوشته شده و میتوانید برای طراحی مورد استفاده قرار دهید.
به زبان ساده، اسناد Bootstrap یکی از بهترین مستندات موجود برای یادگیری این فریم ورک است. هر قطعه کد در وب سایت ارائه دهنده با جزئیات واضح توصیف و توضیح داده شده است. توضیحات همچنین شامل نمونه کد برای پیاده سازی اولیه است و این موضوع فرآیند یادگیری را حتی برای مبتدیان نیز ساده میکند. تنها کاری که باید انجام دهید این است که یک جزء را انتخاب کنید، کد را در صفحه خود کپی و جایگذاری کنید و تغییرات موردنظر را اعمال کنید.

اجزای موجود در آن
بوت استرپ دارای مجموعه کاملی از اجزای سازنده است که میتوانید به راحتی آنها را در طراحی وبسایت استفاده کنید.. افزودن عناصر طراحی چشم نواز به وب سایت شما با استفاده از بوت استرپ نه تنها یک کار ساده است، بلکه میتوانید بدون توجه به اندازه صفحه نمایش یا دستگاهی که برای مشاهده آنها استفاده میشود، به صورت کامل و عالی طراحی شوند.
وجود قالب آماده
بسیاری از قالبهای موجود برای سیستمهای مدیریت محتوا با استفاده از فریم ورک Bootstrap توسعه داده شده است، که سطح کیفیت بوت استرپ را ثابت میکند. در اصل، این چارچوب شامل اجزای CSS ، HTML و JavaScript و همچنین سبکها و فونتهای خاص خود است.
معایب Bootstrap
در کنار مزیتهای مهم گفته شده برای بوت استرپ برخی از معایب نیز وجود دارد که باید به آنها نیز توجه داشته باشید.
قالبهای مشابه
سایتهای توسعه یافته با Bootstrap مشابه یکدیگرند، ساختار یکسان، دکمهها و بخشهای مختلف شباهت زیادی به یکدیگر دارند. با توجه به آنچه گفته شد باید با همه ابزارهای ارائه شده توسط Bootstrap به طور کامل آشنایی داشته باشید تا از حداکثر آنها در توسعه وبسایت استفاده کنید. این که همه سایتهای طراحی شده با این فریم ورک شبیه یکدیگر هستند، باعث می شود استفاده از آن برای اجرای برخی از پروژهها مناسب نباشد.
عدم سازگاری با مرورگرهای قدیمیتر
از آنجا که بوت استرپ سعی میکند با زمان هماهنگ باشد و دائماً به روزرسانی میشود، در نتیجه، ممکن است سایتهای موجود در بوت استرپ در مرورگرهای قدیمی به درستی نمایش داده نشوند.
چه سایتهایی را میتوان با بوت سترپ طراحی کرد؟
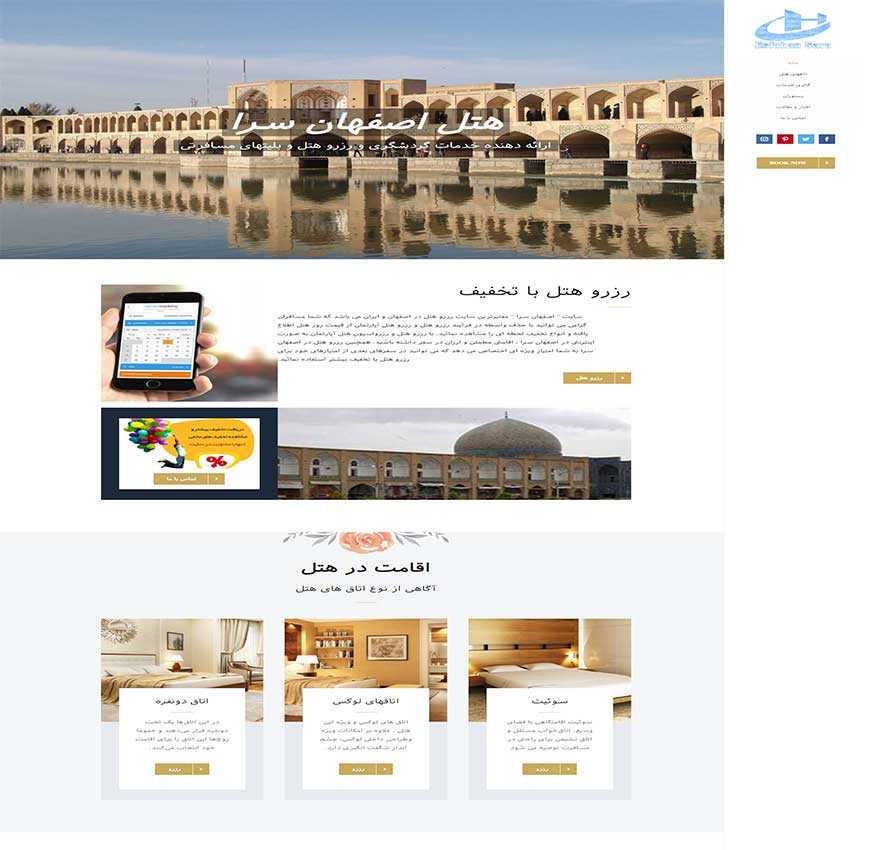
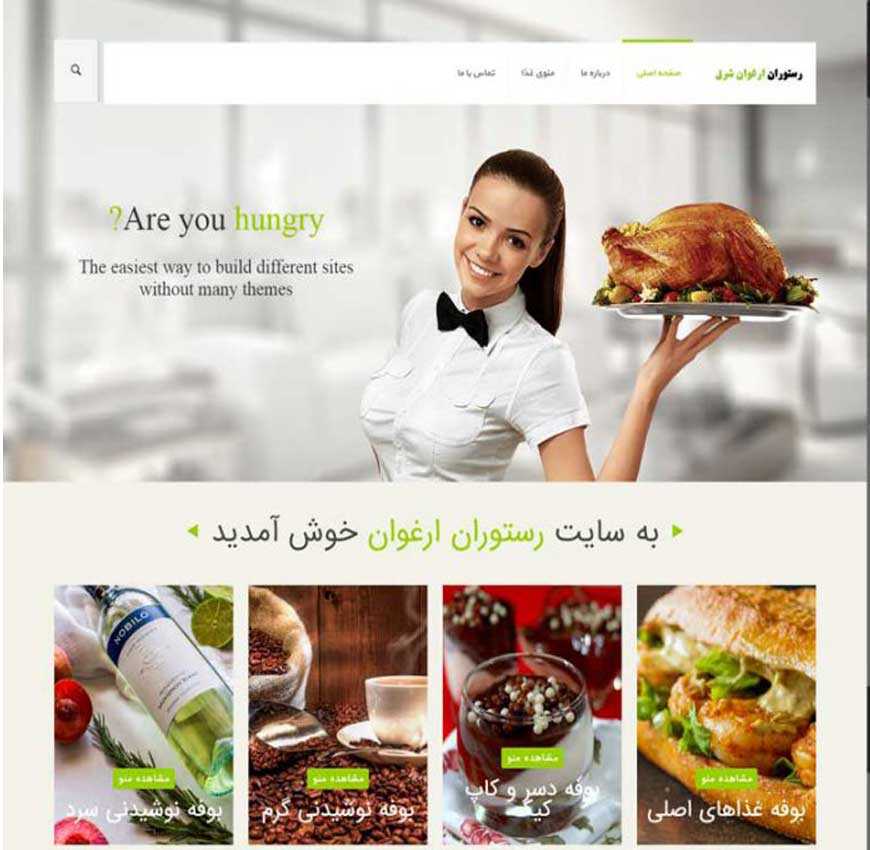
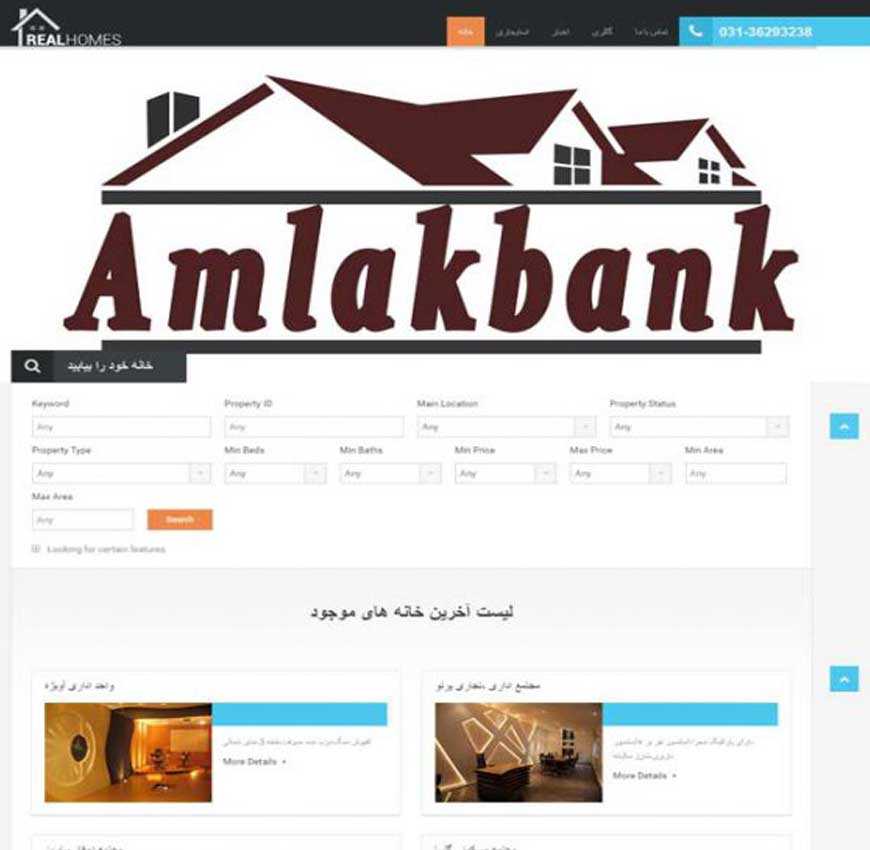
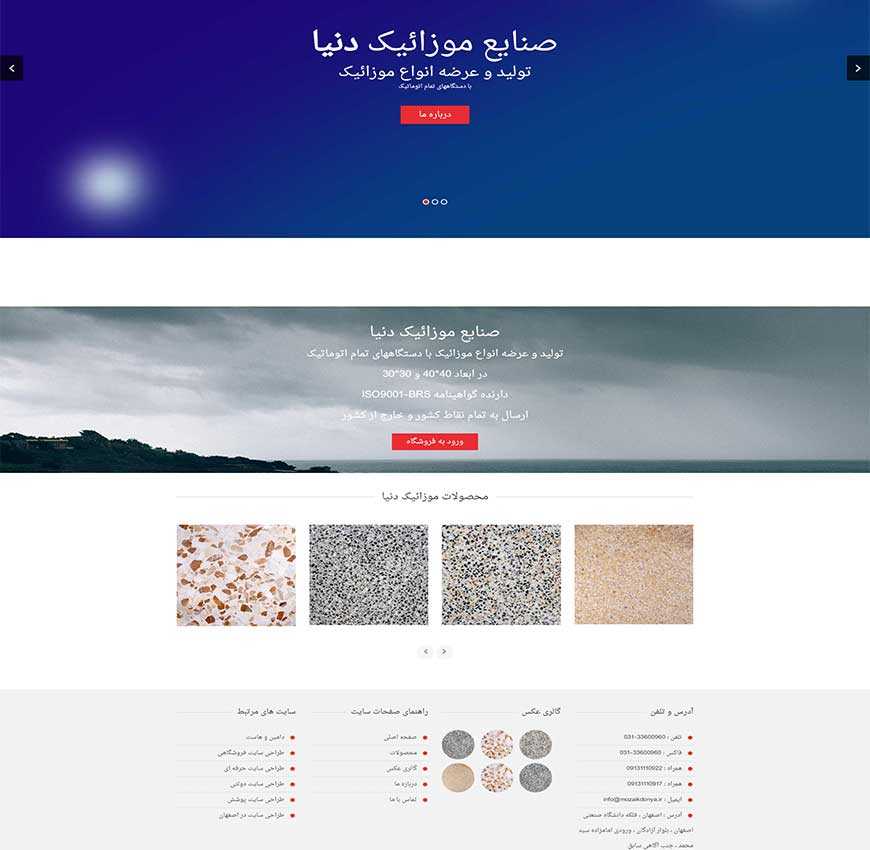
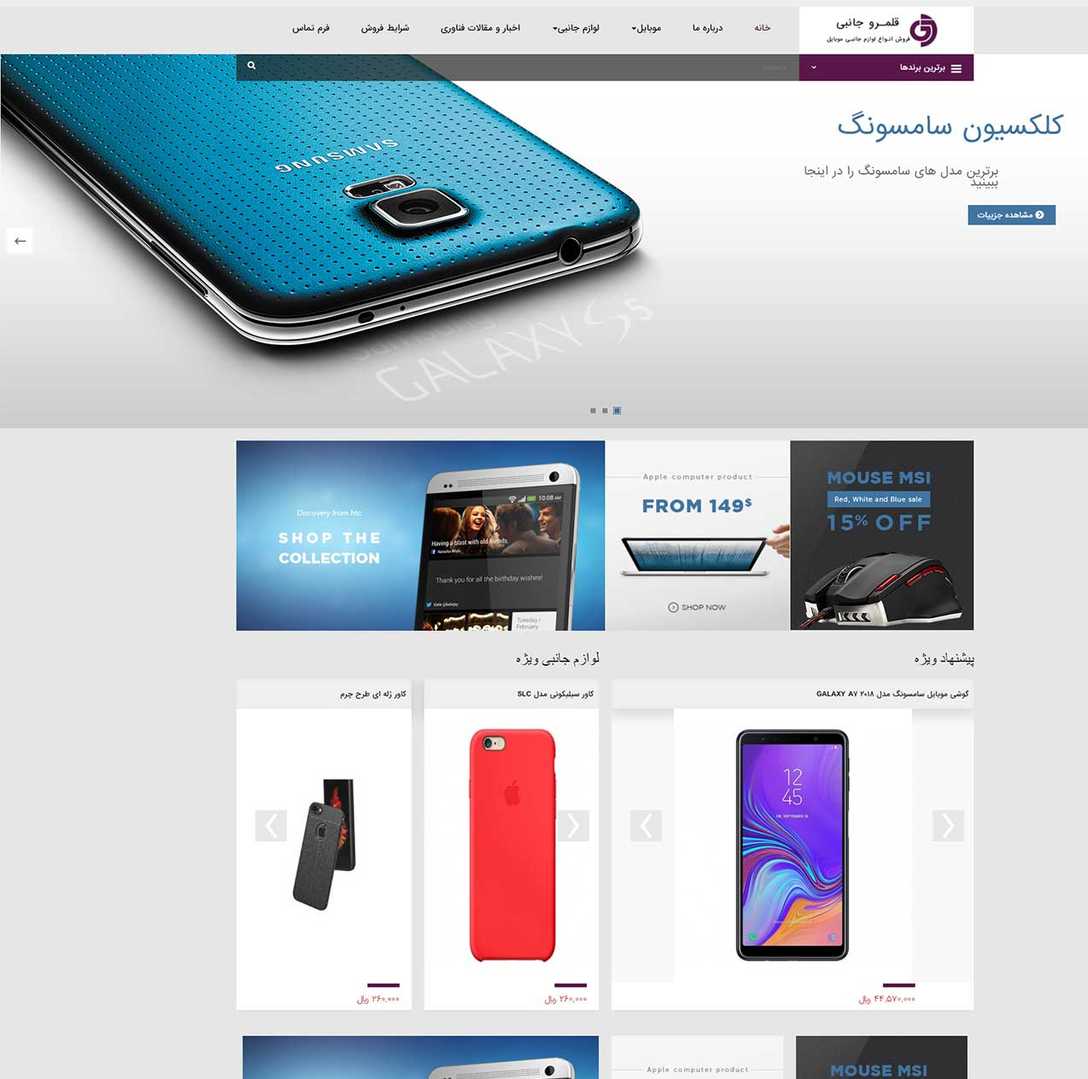
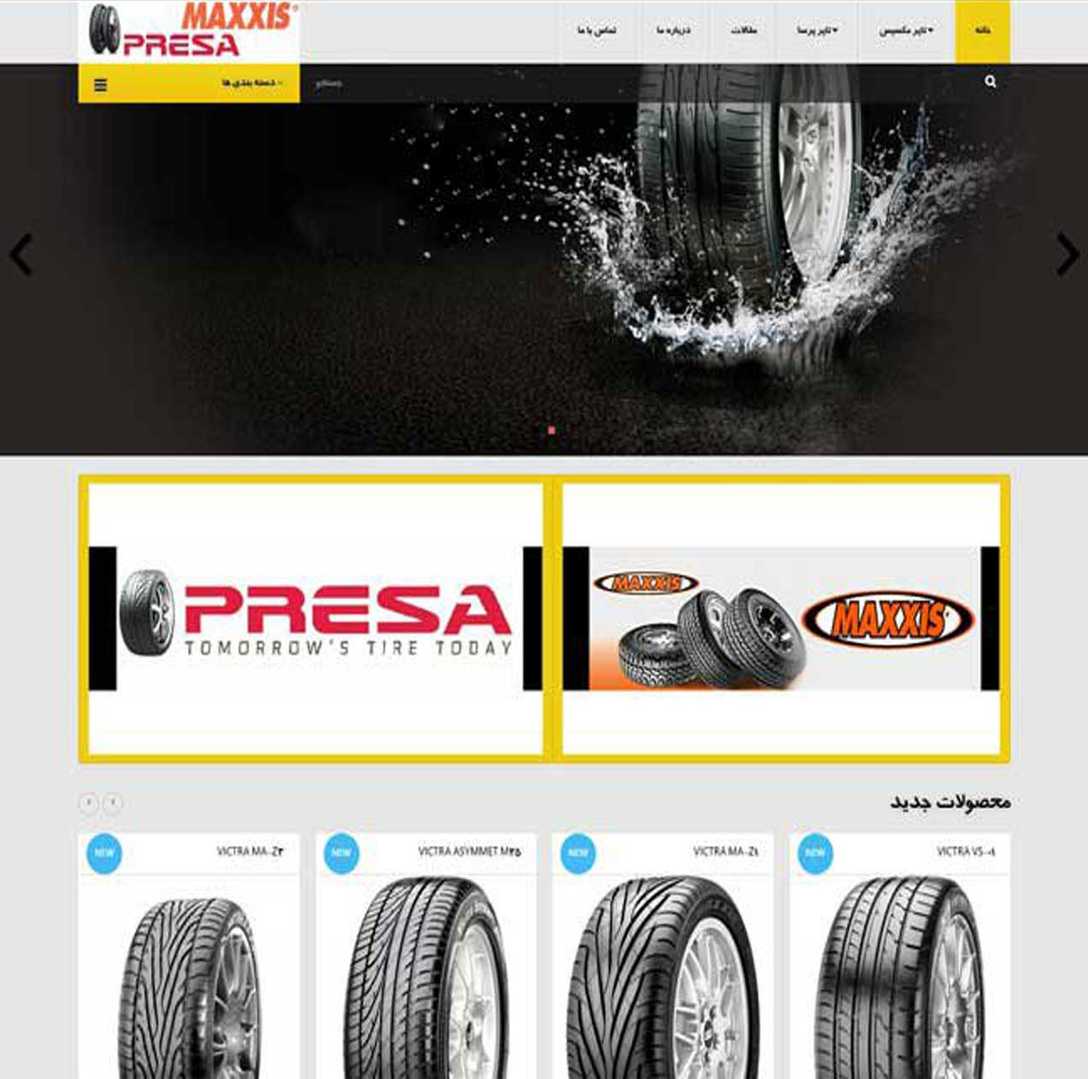
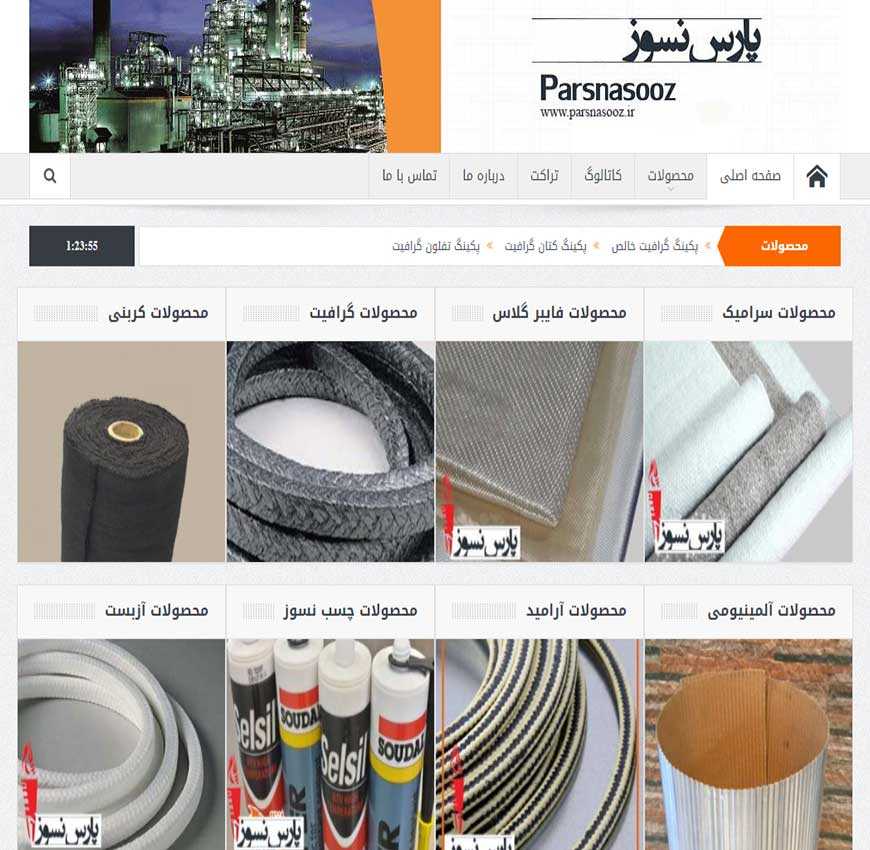
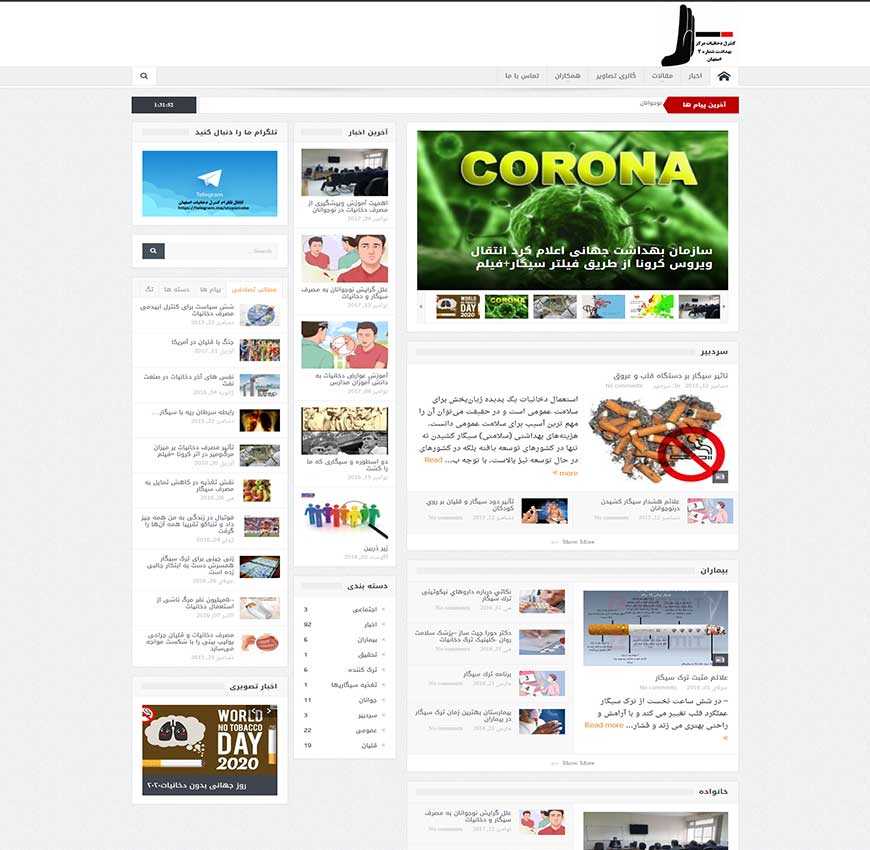
سایت های فروشگاهی، سایتهای شرکتی، سایتهای خبری، پنلهای مدیریت برای سایتهای فروش هاست، قالبهای سیستمهای مدیریت محتوا وردپرس و جوملا… . در واقع هر سایتی را میتوانید با فریمورک بوت استرپ طراحی کنید.
و در آخر..
همانطور که گفته شد فریم ورک بوت استرپ دارای مزایا و کاربردهای زیادی در طراحی وب سایت و نرم افزارهای تحت وب است. استفاده از این چارچوب باعث میشود در زمان کم طراحی کاملا استاندارد و کاربر پسند ایجاد شود. البته این چارچوب بهترین چارچوب برای طراحی وب سایت نیست اما مزایای زیادی برای استفاده از آن وجود دارد.
Bootstrap بوت استرپ
برای مشاهده مقالات بیشتر در مورد سئو سایت و طراحی سایت به صفحه مقالات اصفهان وب مراجعه نمایید.














نظر دهید
ایمیل شما منتشر نخواهد شد *