راهنمای طراحی وب سایت
امروزه، طراحی وبسایت فراتر از زیبایی است و شامل عملکرد کلی وبسایت است. آیا میدانید طراحی وب میتواند تأثیر زیادی در عملکرد شما در موتورهای جستجو مانند Google داشته باشد؟ این مقاله به شما اطلاعات مفیدی در مورد چگونگی ایجاد وبسایتی میدهد که نه تنها خوب به نظر برسد، بلکه بهدرستی کار کند و رتبه بالایی در جستجو داشته باشد.
مرتبط: طراحی وب چیست؟
انتخاب ابزار طراحی وب
برای طراحی وبسایت دو روش اصلی وجود دارد: استفاده از برنامهی دسکتاپ یا استفاده از وبسایت ساز. ابزاری که تصمیم دارید از آن استفاده کنید بسته به افراد گروه، بودجه و نوع سایتی که میخواهید بسازید و الزامات فنی آن بسیار متفاوت خواهد بود.
1. برنامههای دسکتاپ
در برنامههای دسکتاپ نیاز است که طراحان طرح خود را ایجاد کرده و آن را برای گروه توسعهدهنده وب ارسال کنند و پس از آن میتوانند طرح را به کد تبدیل کند. مشهورترین برنامههای دسکتاپ برای طراحی وبسایتها فتوشاپ و Sketch هستند.
بهطورمعمول، این استاندارد برای وبسایتهای بزرگ و یا پیچیده است زیرا به طراح اجازه میدهد تا بر روی ظاهر و احساس کلی که به مخاطب منتقل میشود، تمرکز کند؛ درحالیکه تمام چالشهای فنی به گروه توسعهدهنده منتقل میشود. متأسفانه، فرآیند ساخت وبسایت از طریق برنامههای دسکتاپ میتواند گران و وقتگیر باشد زیرا منابع متعدد، مجموعه مهارتها و تعداد اعضای گروه مورد نیاز است. بنابراین برای جلوگیری از مشارکت یک توسعهدهنده که در ساخت وبسایت از طریق برنامههای دسکتاپ مورد نیاز است، استفاده از یک سازنده وبسایت بهمنظور طراحی وبسایت با نیازهای فنی کمتر میتواند گزینهی مناسبی باشد.
2. سازندگان وبسایت
امروزه بسیاری از سازندگان وبسایت طیف گستردهای از ویژگیها و خدمات را ارائه میدهند: Wix ،Squarespace ،Webflow و PageCloud. تمامی سازندگان وبسایتها از نظر قابلیت طراحی، الگو، قیمت و تجربه ویرایش متفاوت هستند، بنابراین میبایست بهخوبی تحقیق کنید، نمونههای رایگان سازندگان مختلف را بررسی کنید و تعیین کنید که کدام یک از بسترها بیشتر با وبسایت شما متناسب است.
سازندگان وبسایت، وب سایتهای سازگار یا پاسخگو ایجاد میکنند که گزینههای مختلف را ارائه میدهند. این گزینهها در زیر با جزئیات بیشتری مورد بحث قرار میگیرند تا بتوانید به بهترین وجه درک کنید کدام سازندهها برای شما کارایی دارند.
البته قبل از شروع ساخت وبسایت، اهداف و نیازهای وبسایت خود را تعیین کنید: آیا گالری عکس ایجاد میکنید؟ هر چند وقت یکبار سایت خود را بهروز میکنید؟ آیا به فرم تماس نیاز دارید؟ سپس میتوانید یک سازنده وبسایت انتخاب کنید که بتواند به شما در دستیابی مؤثر به این اهداف کمک کند.
عناصر طراحی وب
هنگام طراحی وبسایت، مهم است که هم ظاهر و هم عملکرد سایت در نظر گرفته شود. ادغام این عناصر قابلیت استفاده و عملکرد کلی سایت را به حداکثر میرساند. کاربردی بودن سایت شما شامل عناصری مانند رابط کاربری آسان برای پیمایش در سایت، استفاده مناسب از گرافیک و تصاویر، متن نوشتهشدهی مناسب و تناسب طرحها با رنگها است. عملکرد سایت شما بهسرعت، رتبهبندی، جستجو و توانایی جذب مخاطبان شما اشاره دارد.
عناصر بصری
در ابتدا یک مرور کلی از عناصری بصری را بررسی میکنیم که باید هنگام طراحی وبسایت خود در نظر بگیرید تا مطمئن شوید همهچیز بهخوبی با هم کار میکند. هر بخش نکاتی را برای کمک به شما در شروع کار ارائه میدهد.
متن
اصولاً ظاهر و متن وبسایت شما برای ارائهی بهتر وبسایت دست به دست هم میدهند؛ بنابراین مهم است که نویسندگان متن و طراحان، برای ایجاد یک محتوی منسجم با هم همکاری کنند.
مرتبط: محتوای کتبی یا طراحی, کدام یک اول می آید؟
قلم
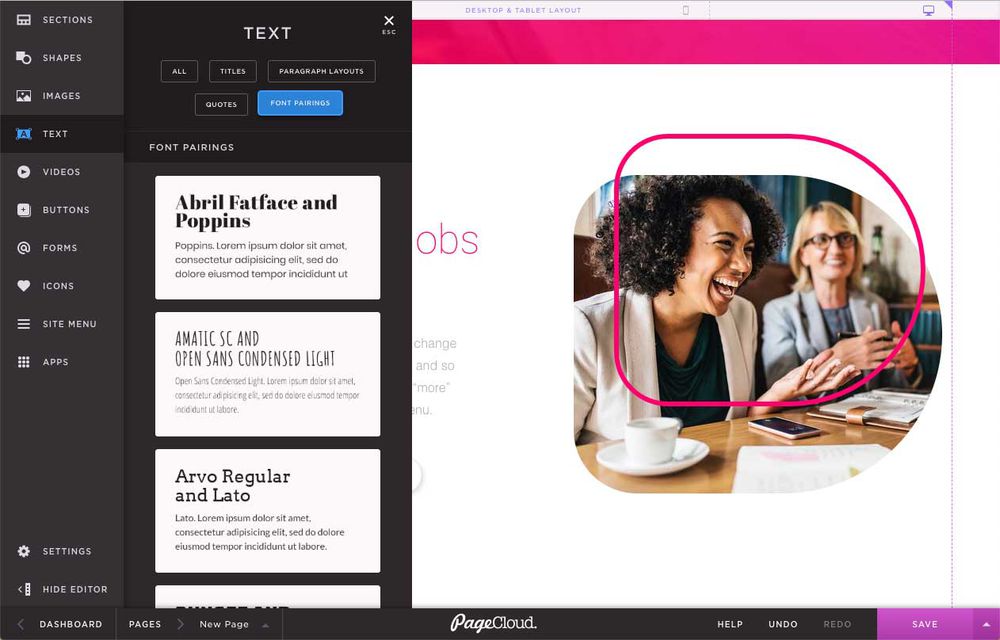
قلمی انتخاب کنید که طراحی کلی شما را تقویت کند. قلم باید با رنگ طرحها، گرافیکها و تصاویر شما جفت شود و ظاهر کلی وبسایت شما را بهبود بخشد. ابزارهایی مانند Canva’s Font Combinator به شما کمک میکنند تا قلم مناسبی پیدا کنید. حتی ابزارهای طراحی وب مانند PageCloud چندین جفت فونت را در برنامه خود ارائه میدهند.

مرتبط: راه آسان برای اضافه کردن فونت به وب سایت شما (از جمله فونت های سفارشی)
رنگها
رنگها یکی از مهمترین عناصری است که باید هنگام طراحی وبسایت مورد توجه قرار گیرد. به خاطر داشته باشید هرچند که بسیاری سوتفاهمات در مورد روانشناسی رنگ وجود دارد، اما تمرکز بر روی رنگهایی که از طراحی کلی و لحن وبسایت شما تعریف میکنند مهم است. رنگبندی سایت خود را با نام تجاری خود و پیامهایی که میخواهید به مخاطبان خود منتقل کنید تنظیم کنید.

مرتبط: انتخاب یک رنگ مناسب برای وب سایت خود
چیدمان
نوع چیدمان محتوای سایت شما تأثیر چشمگیری در قابلیت استفاده و عملکرد سایت شما خواهد داشت. هیچ قانون خاصی برای انتخاب طرح وجود ندارد، بااینحال چند اصل اصلی وجود دارد که باید به خاطر بسپارید. اطمینان حاصل کنید که نیازهای مخاطب مورد نظر خود را در نظر بگیرید و از استفاده بیش از حد از طرحهای متحرک که ممکن است از پیامهایی که میخواهید به مخاطبانتان منتقل کنید جلوگیری کند، خودداری کنید.
شکلها
استفاده از عناصر گرافیکی در طراحی وب میتواند به یکپارچهسازی متن و تصاویر کمک کند و به ظاهر کلی سایت کمک کند. ترکیب رنگها و اشکال زیبا میتواند به توجه بازدیدکنندگان سایت شما کمک کرده و به اهداف کلی سایت شما کمک کند.

مرتبط: استفاده از اشکال در طراحی وب سایت همراه با 30 مثال
فاصله
فاصلهگذاری یک عنصر کلیدی برای ایجاد وبسایتهایی است که از نظر بصری دلپذیر و کاربردی هستند. هر عنصر در طراحی شما با عنصر دیگری فاصلهای را در بر خواهد گرفت. همچنین استفاده مناسب از فضای خالی در ایجاد طرحی که متن، عکس و گرافیک را کاملا متعادل کند، بسیار مهم است. فاصلهگذاری مناسب میتواند به کاربران شما در پیمایش وبسایت شما با سهولت کمک کند. بهطورکلی مفهومی با عنوان فضای سفید قطعاً در اولویت طراحان وب مدرن است.
تصاویر و نمادها
طراحیهای شگفتانگیز میتوانند اطلاعات زیادی را فقط در چند ثانیه انتقال کنند. این کار با استفاده از تصاویر و آیکونهای قدرتمند امکانپذیر است. تصاویر و نمادهایی را انتخاب کنید که پیامهای شما را پشتیبانی و تقویت میکنند. یک جستجوی سریع در Google برای تصاویر و نمادها هزاران گزینه پیشنهاد میکند. برای کمک به ساده شدن جستجوی شما، در اینجا چند مورد آورده شده است:
تصاویر و نمادهای رایگان:
تصاویر و نمادهای غیر رایگان:
فیلمها
ادغام فیلمها در طراحی وب بهطور فزایندهای در میان طراحان محبوب شده است. فیلمها هنگامیکه بهدرستی استفاده میشود، میتوانند به کاربران شما کمک کنند تا پیامی را که از طریق متن یا تصویر بهدرستی قابل انتقال نیست، تجربه یا درک کنند. به خاطر داشته باشید که مانند داشتن صفحه تلویزیون در رستوران، چشمان بازدیدکنندگان به سمت تصاویر متحرک جلب میشود. اطمینان حاصل کنید که فیلمهای شما با عناصر مهم دیگر رقابت نمیکنند و از تأثیر آنها کم نمیکنند.
مرتبط: نحوه استفاده درست از پس زمینه تصویری در وب سایت شما
عناصر عملکردی
در نظر گرفتن عناصر عملکردی در هنگام طراحی وبسایت ضروری هستند. درست کار کردن وبسایت، برای رتبهبندی بالا در موتورهای جستجو و داشتن بهترین تجربه ممکن به کاربران بسیار حیاتی است.
پیمایش
پیمایش وبسایت شما یکی از عناصر اصلی است که تعیین میکند وبسایت شما بهدرستی کارمیکند. بسته به مخاطبان شما، پیمایش شما میتواند اهداف مختلفی داشته باشد:
کمک به بازدیدکنندگانی که برای اولین بار به سایت شما آمدهاند، در کشف آنچه سایت شما ارائه میدهد.
دسترسی آسان به صفحات برای ایجاد اشتیاق بازگشت بازدیدکنندگان به سایت شما و بهبود تجربه کلی هر بازدیدکننده. برای نکات بیشتر در مورد پیمایش، مقالهی با عنوان بهترین روشها را بررسی کنید.
تعاملات کاربر
بازدیدکنندگان سایت شما بسته به دستگاه آنها چندین روش برای تعامل با سایت شما دارند (پیمایش، کلیک، تایپ کردن و غیره). بهترین طراحی وبسایت این تعاملات را ساده میکند تا به کاربر حس کنترلگر بودن آنها را بدهد. در اینجا چند نمونه از مواردی که باعث میشود تا بازدیدکننده حس کند همهچیز تحت کنترل اوست آورده شده است:
- ● هرگز صدا یا فیلم را خودکار پخش نکنید.
- ● هرگز خط زیر متن را استفاده نکنید، مگر اینکه قابلیت کلیک داشته باشد.
- ● اطمینان حاصل کنید که همهی برگهها، فونتها و اشکال برای تلفن همراه مناسب هستند.
- ● از پاپ آپ خودداری کنید.
- ● از جک اسکرول خودداری کنید.
تصاوير متحرك
تعداد زیادی از تکنیکهای انیمیشن در طراحی وب وجود دارد که میتواند به شما در جلبتوجه بازدیدکننده کمک کند و به بازدیدکنندگان شما اجازه میدهد با بازخورد با سایت شما ارتباط برقرار کنند. بهعنوانمثال، افزودن دکمهها یا برگههای، پسندیدن یا همان لایک، میتواند بازدیدکنندگان سایت شما را درگیر خود کند. اگر در زمینهی طراحی وب تازهکار هستید، توصیه میکنیم انیمیشنهای خود را ساده نگه دارید تا از مداخله برنامهنویس جلوگیری کنید.

سرعت
در دنیای امروز هیچکس یک وبسایت با سرعت کم را دوست ندارد. بیش از چند ثانیه انتظار برای بارگیری یک صفحه میتواند بهسرعت بازدیدکننده را از ماندن یا بازگشت به سایت شما پشیمان کند. صرفنظر از ظاهر، اگر سایت شما بهسرعت بارگیری نشود، در جستجو عملکرد خوبی نخواهد داشت (رتبه بالایی در Google نخواهد داشت).
سازندگان برتر سایت معمولاً بهمنظور بارگذاری سریعتر، محتوای شما را فشرده میکنند، اما بااینحال هیچ تضمینی وجود ندارد. حتماً تحقیق کنید که سازندگان سایت برای محتوایی که در سایت خود دارید بهترین کیفیت را ارائه خواهند کرد. بهعنوانمثال، PageCloud تصاویر را بهینه میکند تا از بارگذاری سریع عکسهای بزرگ و یا چند عکس در سایتها اطمینان حاصل کند.
مرتبط: آزمون سرعت صفحه Google
ساختار سایت
ساختار یک وبسایت هم در تجربه کاربر (UX) و هم در بهینهسازی موتور جستجو (SEO) نقش مهمی دارد. کاربران شما باید بتوانند بهراحتی از طریق وبسایت شما بدون هیچگونه مشکل ساختاری پیمایش کنند. این نکته را مدنظر داشته باشید که اگر کاربران هنگام تلاش برای پیمایش در سایت شما گم شوند درواقع پیماش آنها در سایت با مشکل مواجه شود، احتمال "خزندهها" نیز وجود دارد. خزنده (ربات) یک برنامه خودکار است که از طریق وبسایت شما جستجو میکند و میتواند عملکرد وبسایتتان را تحت کنترل بگیرد؛ بنابراین ساختار ضعیف میتواند منجر به تجربه کاربری و رتبهبندی ضعیف سایت شود.
مرتبط: چگونه میتوان یک ساختار سایت ایجاد کرد که سئو را بهبود بخشد؟
سازگاری بین مرورگر متقابل و میان دستگاه
یک طراحی عالی باید در تمامی دستگاهها و مرورگرها تطبیق داده شود (حتی در اینترنت اکسپلورر)؛ بنابراین اگر سایت خود را از ابتدا میسازید، توصیه میکنیم از یک ابزار آزمایش تقابل بین مرورگر استفاده کنید تا این روند خستهکننده را سریعتر و کارآمدتر کند. از طرف دیگر، اگر از یک پلت فرم ساخت وبسایت استفاده میکنید، آزمایش تقابل بین مرورگر معمولاً توسط گروه توسعهدهنده شرکت انجام میشود و به شما این امکان را میدهد، روی طراحی تمرکز کنید.
انواع طراحی وبسایت:
سازگار در مقابل پاسخگو
شناخت نکات مثبت و منفی وبسایتهای سازگار و پاسخگو به شما کمک میکند تا مشخص کنید کدام سازنده وبسایت برای نیازهای طراحی وبسایت شما بهترین کارایی را خواهد داشت.
ممکن است بهصورت آنلاین با مقالاتی روبرو شوید که در مورد مجموعهای از سبکهای مختلف طراحی وبسایت (fixed ,static ,fluid و غیره) صحبت میکنند. بااینحال، در دنیای موبایل محور امروز، فقط دو سبک وبسایت وجود دارد که میتوان برای طراحی صحیح وبسایت از آنها استفاده کرد: سازگار (انطباقی) و پاسخگو.
وبسایتهای سازگار
طراحی وب سازگار (انطباقی) از دو یا چند نسخه از یک وبسایت استفاده میکند که برای اندازههای خاص صفحهنمایش سفارشیشدهاند. وبسایتهای سازگار را میتوان بر اساس نحوه تشخیص سایت برای اندازه مورد نیاز به دو دسته اصلی تقسیم کرد:
1. بر اساس نوع دستگاه سازگار میشود:
هنگامیکه مرورگر شما به وبسایتی متصل میشود، درخواست HTTP شامل فیلدی به نام "user-agent" میشود که سرور را در مورد نوع دستگاهی که میخواهد صفحه را مشاهده کند، مطلع میکند. وبسایت تطبیقی میداند که چه نسخهای از سایت را بر اساس دستگاهی که قصد دستیابی به آن را دارد (دسک تاپ، موبایل، تبلت) نمایش دهد. اگر پنجره مرورگر را روی میز کار کوچک کنید، مشکلات به وجود میآیند زیرا صفحه بهجای کوچک شدن در اندازه جدید، همچنان "نسخه دسک تاپ" را نشان میدهد.
2. بر اساس عرض مرورگر سازگار است:
وبسایت بهجای استفاده از "عامل کاربر" یا "user-agent"، از کوئریهای رسانه (Media queries: یک ویژگی CSSکه به یک صفحه وب امکان میدهد تا با اندازههای مختلف صفحه سازگار شود) و نقاط شکست (اندازههای مشخص عرض) برای تغییر بین نسخهها استفاده میکند؛ بنابراین بهجای داشتن نسخه دسک تاپ، تبلت و موبایل، نسخههای px 1080، px 768 و px480 خواهید داشت. این قابلیت، انعطافپذیری بیشتری را هنگام طراحی فراهم میکند و به دلیل اینکه وبسایت شما بر اساس عرض صفحه سازگار میشود، یک تجربهی مشاهدهی بهتری خواهید داشت.

ویژگیهای مثبت
- 1. ویرایش WYSIWYG(آنچه میبینید همان چیزی است که میگیرید.)
- 2. طرحهای سفارشی، بدون کد، سریعتر و آسانتر ساخته میشوند.
- 3. سازگاری متقابل بین مرورگر و دستگاه
- 4. بارگیری سریع صفحات
ویژگیهای منفی
- 1. وبسایتهایی که از بر اساس نحو تشخیص صفحه نمایشگر به نوع دستگاه بستگی دارد، هنگام مشاهدهی سایت در پنجرهی کوچکتر مرورگر روی دسک تاپ، ممکن است تصویر سایت شکسته به نظر برسند.
- 2. محدودیت در برخی از مواردی که فقط سایتهای پاسخگو میتوانند آنها را انجام دهند.
وبسایتهای پاسخگو
یک طراحی پاسخگو رویکردی برای طراحی وبی است که باعث شود محتوای وب شما با اندازههای مختلف صفحه و انواع دستگاهها سازگار باشد. بهعنوانمثال، محتوای شما ممکن است در صفحۀ دسکتاپ به ستونهای مختلف تفکیک شود، زیرا آنها بهاندازه کافی بزرگ و متناسب با آن طراحی هستند. اگر محتوای خود را در یک دستگاه تلفن همراه به چندین ستون تفکیک کنید، خواندن و تعامل برای کاربران شما دشوارتر میشود. یک طراحی پاسخگو این امکان را فراهم میکند که بسته بهاندازۀ صفحه، چندین طرح جداگانه از مطالب و طرح خود را به دستگاههای مختلف ارائه دهید.
ویژگیهای مثبت
- 1. بدون توجه به نوع دستگاه، مخاطب تجربه عالی در هر اندازه صفحه خواهد داشت.
- 2. سازندگان وبسایتهای پاسخگو بهطورمعمول بسیار سختگیر هستند که این موضوع فرآیند طراحی را دقیق میکند.
ویژگیهای منفی
- 1. برای اطمینان از کیفیت به طراحیها و آزمایشهای گسترده نیاز دارد.
- 2. بدون دسترسی به کد، طراحیهای سفارشی میتوانند چالشبرانگیز باشند.
توجه به این نکته مهم است که سازندگان وبسایت میتوانند از دو ویژگی انطباقی و پاسخگو برخوردار باشند. بهعنوانمثال، PageCloud اخیراً مجموعهای از ویژگیها را معرفی کرده است که به محتوای شما اجازه میدهد پاسخگو عمل کند حتی اگر وبسایت انطباقی باشد.
سازندگان وبسایت سازگار (انطباقی)
بدون شک Wix و PageCloud بهترین وبسایت ساز بصری در بازار امروز هستند.
Wix از سال 2006 آغاز به کار کرده و از آن زمان طیف گستردهای از ویژگیها و الگوها را متناسب با هر نیاز تجاری ایجاد کرده است. امروزه، این یکی از سادهترین ابزارها برای مبتدیان است.
اگرچه انتخاب برنده در میان این دو سازنده دشوار است، اما در اینجا چند نکته وجود دارد که باید به خاطر بسپارید:
- ● اگر به دنبال شخصیسازیترین تجربه هستید، PageCloud را انتخاب کنید.
- ● اگر به دنبال چیزی واقعاً آسان هستید و تجربه زیادی در طراحی ندارید، Wix را انتخاب کنید.
- ● اگر میخواهید با یک برنامهنویس کار کنید، PageCloud را انتخاب کنید.
- ● اگر گزینههای زیادی برای الگو میخواهید، Wix را انتخاب کنید.
- ● ازآنجاکه هر دو سیستم عامل آزمایشی رایگان را ارائه میدهند، توصیه میکنیم قبل از تصمیمگیری هر دو را امتحان کنید.
سازندگان وبسایت پاسخگو
ابزارهایی مانند Squarespace رابه سازندگان وبسایتهای پاسخگو پیشنهاد میکنند، بااینحال، این بدان معنی است که تجربه ویرایش شما محدودتر است. ایجاد یک وبسایت روان پاسخگو کار سختی است و بدون دانستن نحوه کدگذاری، ساختن وبسایتهای منحصربهفرد با استفاده از سازندگان وبسایتهای پاسخگو تقریباً غیرممکن است.

اینجاست که ابزارهای پیچیده طراحی وب مانند Webflow و Froont وارد عمل میشوند. در اینجا برخی از موارد مثبت و منفی وجود دارد که باید هنگام استفاده از یکی از این ابزارها در نظر بگیرید:
ویژگیهای مثبت
- 1. امکان ایجاد سایتهای پاسخگو سفارشی بدون نیاز به نوشتن کد
- 2. کنترل بینظیر بر روی هر عنصر موجود در صفحه
- 3. امکان صادرات کد برای میزبانی در جای دیگر
ویژگیهای منفی
- 1. ابزار پیچیده با مراحل یادگیری پیچیده
- 2. روند طراحی کندتر از سازندگان وبسایت است.
در آخر:
امیدوارم این مقاله به شما در درک بهتر موارد ضروری در طراحی وب کمک کرده باشد. برای بررسی، بیایید نگاهی به برخی از عناصر اصلی در طراحی وبسایت بیندازیم که هم زیبا و هم کاربردی باشد:
1. کاربر همیشه حرف اول را میزند: تجربه خوب کاربر از وبسایت شما باید مهمترین اصل در طراحی شما باشد، زیرا در نهایت کاربران شما میتوانند تعیین کنند که وبسایت شما ارزش بازدید را دارد یا خیر.
2. بهترین سازنده وبسایت را برای نیازهای خود انتخاب کنید: از خود بپرسید عملکردهای اصلی وبسایت شما چه خواهد بود و یک سازنده وبسایتی انتخاب کنید که اطمینان حاصل کنید این نیازها را برآورده میکند.
3. متعادلسازی عناصر بصری: حفظ تعادل بین متن، گرافیک، مدیا و رنگ برای جلوگیری مواردی که ممکن است از پیامهایی که میخواهید منتقل کنید، جلوگیری کند.
اکنون که به اصول طراحی وبسایت تسلط دارید، حتماً برای کسب اطلاعات بیشتر در مورد انواع سازندگان وبسایت، روند طراحی، عناصر طراحی و موارد دیگر، مقالههای بیشتری را بررسی کنید.















نظر دهید
ایمیل شما منتشر نخواهد شد *