استفاده از اسلایدرها در طراحی سایت ها یکی از بحث برانگیزترین واحدهای رابط کاربری هستند. برخی از مردم آنها را دوست دارند؛ بعضی ها از آنها متنفرند همین امر در مورد توسعه دهندگان وب نیز صدق می کند. برخی از توسعه دهندگان نمی توانند وب سایتی را بدون آنها تصور کنند. دیگران هرگز از آنها استفاده نمی کنند.
دلیل اصلی چنین اختلاف نظری این است که در حالی که اسلایدرهای وب سایت ها ابزار عالی برای نمایش تعداد زیادی اطلاعات در فضای کوچک هستند، در عین حال می توانند از بین برنده سئو ، اشتباهات تجربه کاربر و نابود کننده استراتژی های بازاریابی باشند. بنابراین، با وجود چنین استدلال های قوی موافق و مخالف، استفاده از اسلایدر در طراحی وب سایت همیشه یک مورد از اولویت های شخصی است.
اجازه دهید نکات ضروری و مزایا و معایب اسلایدرها در طراحی وب و همچنین نمونه های اسلایدر وب سایت های زیبا را در نظر بگیریم تا بتوانید خودمان تصمیم بگیریم که آیا از آنها در پروژه بعدی خود استفاده کنیم یا خیر.

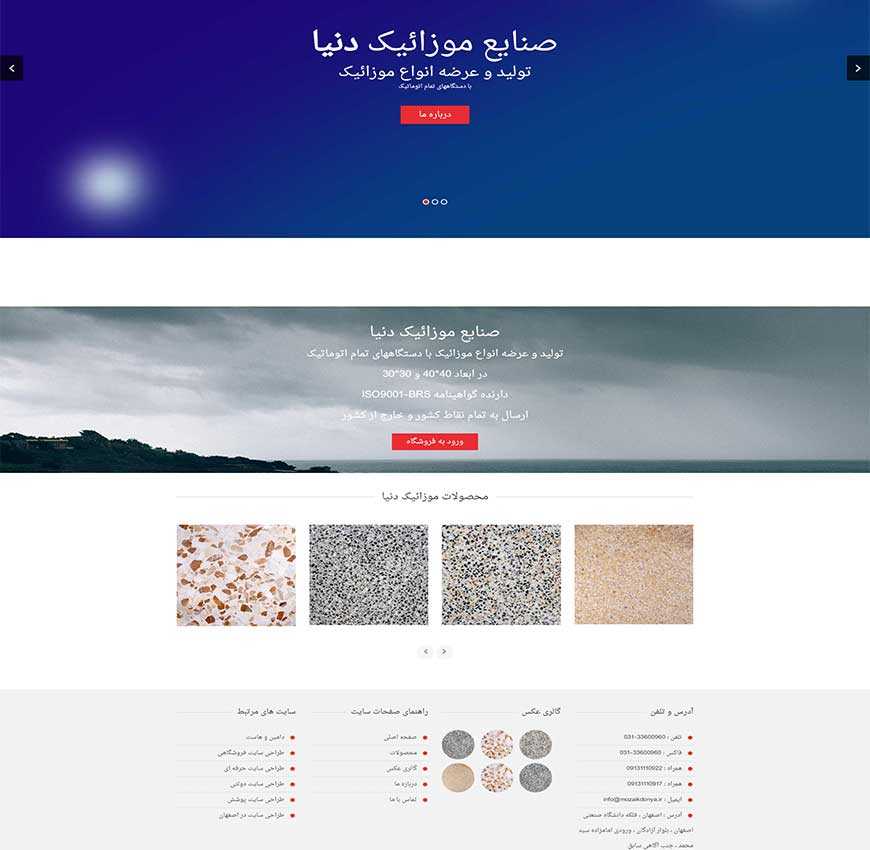
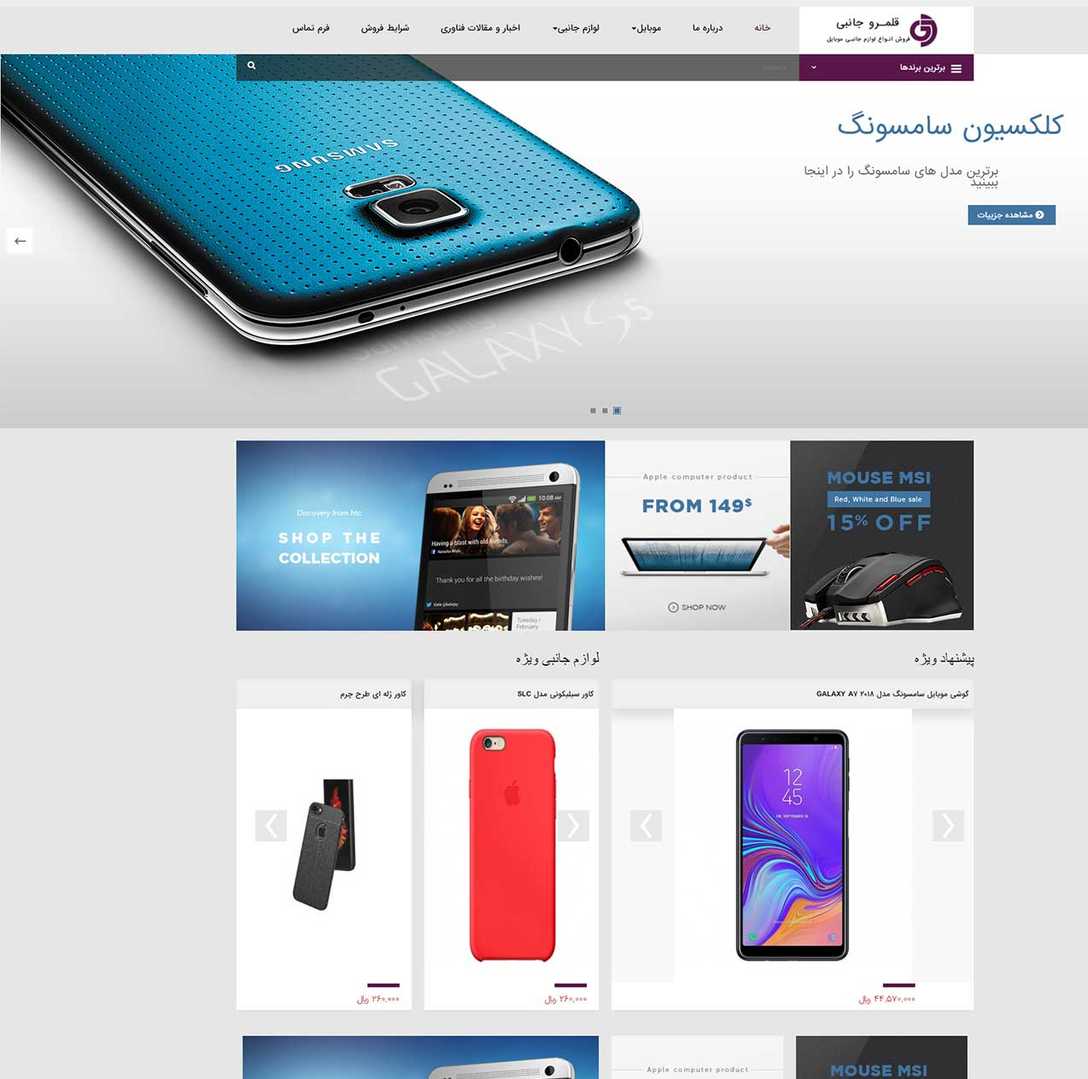
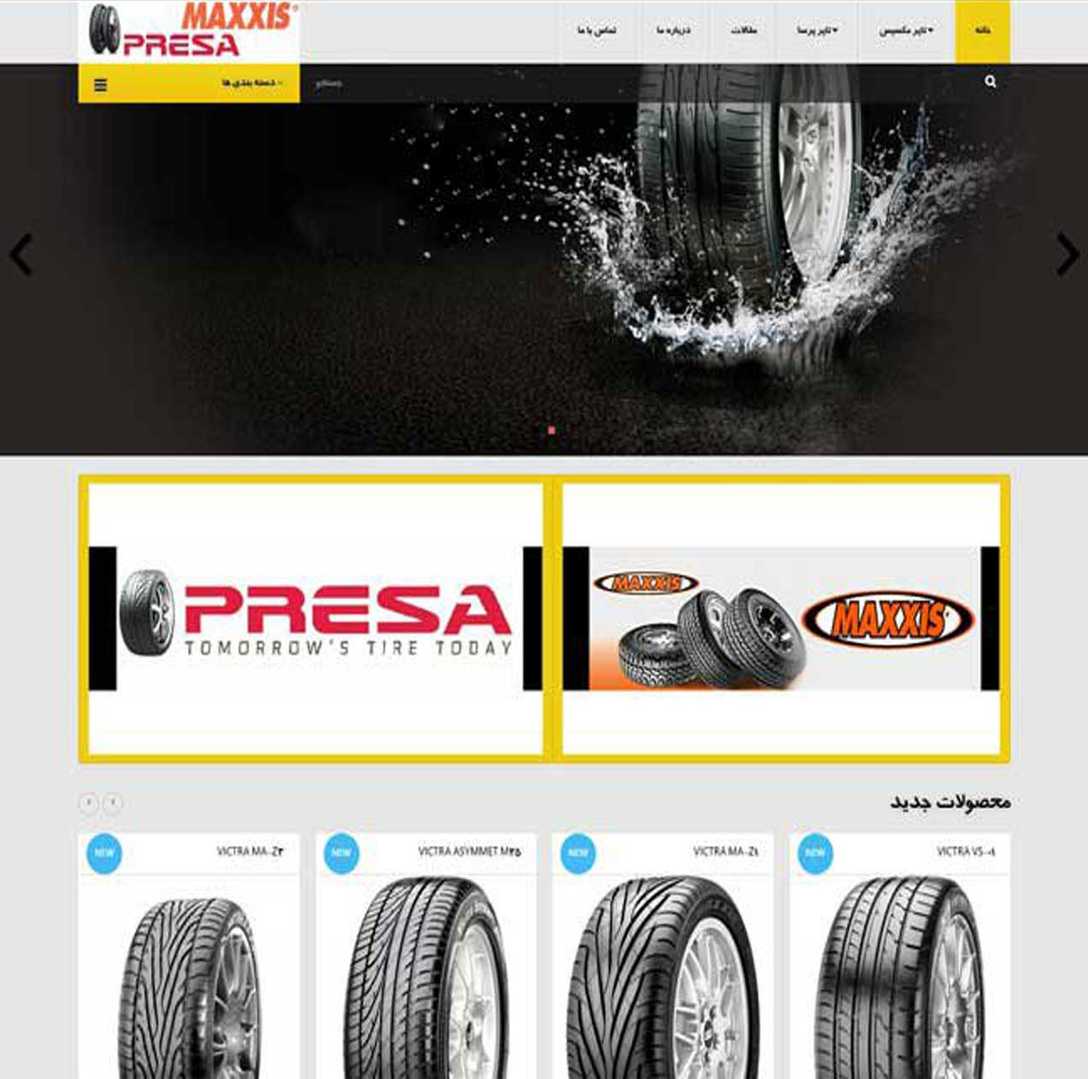
در اصل، یک اسلایدر در وب سایت فقط یک گوی چرخان برای نمایش اطلاعات سازمان یافته یک به یک در یک چرخه است. اجزای اصلی آن عبارتند از:
1-ظرف، جعبه ای که همه چیز را می پوشاند.
2-اسلاید، مکانی که محتوا در آن قرار می گیرد. در اینجا میتوانید اطلاعات خود را اضافه کنید: تصاویر، ویدیوها، عنوانها، متن، دکمهها و موارد دیگر.
3-ناوبری، ابزاری برای هدایت اسلایدها. میتواند فلشهای چپ و راست، «قبلی» و «بعدی» ساده واقع در کنارهها یا حتی کنترلهای الهامگرفته از پخشکننده موسیقی کلاسیک باشد که به افراد امکان میدهد گزینههای پخش خودکار و توقف موقت را کنترل کنند.
4-صفحه بندی، با نام ناوبری اضافی. این می تواند گلوله های سنتی یا اعدادی باشد که در پایین جعبه قرار می گیرند یا برخی راه حل های مدرن مانند مجموعه ای از خطوط کوتاه که در یک پشته چیده شده اند.
علاوه بر این، اسلایدرها در طراحی وب دارای طیف وسیعی از اثرات انتقال برای جلوگیری از جابجایی ناگهانی و طاقت فرسا بین بلوک های اطلاعات هستند. نمونههای لغزنده وبسایتهای مدرن نیز با جلوههای پویا، ویژگیهای تعاملی، و ترفندهای مختلف پیشگام پر شدهاند.
راه های زیادی برای ایجاد اسلایدر وجود دارد. می توانید از بوت استرپ ، پلاگین های جی کوئری استفاده کنید یا به سادگی همه چیز را از ابتدا بسازید. در این مورد، این آموزش های مفید را در نظر بگیرید:
مزایا استفاده از اسلایدر در طراحی وب
اگرچه تعداد زیادی از توسعه دهندگان از استفاده از اسلایدر در طراحی وب با همکاران خود صحبت می کنند، دلایل خوبی برای استفاده از آنهار در وب سایت شما وجود دارد.
اولاً، اگر فضای زیادی ندارید اما می خواهید اطلاعات زیادی ارائه دهید، اسلایدرها غیر قابل تعویض هستند. هیچ کس دوست ندارد صفحات طولانی را بخواند. اسلایدرها با ساختاری جمع و جور و مرتب، به ایجاد تجربه کاربری راحت کمک می کنند. هنگامی که اطلاعات در بخشهایی به اندازه کافی ریخته میشوند و ناحیه نسبتاً کوچکی را اشغال میکنند، به صفر رساندن آن، هضم آن و به دست آوردن ارزش واقعی بسیار آسانتر است.
در مرحله دوم، اسلایدرهای وب سایت می توانند در دستیابی به اهداف در استراتژی بازاریابی بسیار مهم باشند. تصور کنید یک فروشگاه تجارت الکترونیک دارید. به احتمال زیاد یک سری عکس از محصولات دارید. به طور قابل پیش بینی، شما می خواهید این محصولات را در زوایای مختلف نشان دهید یا یک تور محصول ایجاد کنید تا مشتریان شما بتوانند پتانسیل و ارزش پیشنهاد را کاملا درک کنند. یک نوار لغزنده همه این عکسها را نشان میدهد و افراد بالقوه را علیرغم توجه کوتاهشان درگیر نگه میدارد.
در نهایت، نمونههای اسلایدرهای زیادی با گواهینامههایی وجود دارد که باعث ایجاد اعتماد و اعتبار در مخاطبان آنلاین میشود. به جای ایجاد یک صفحه طولانی با بازخوردهای متعدد مشتریان، بهتر است که همه چیز را زیر یک سقف جمع کنید، یک سرعت راحت برای ان تنظیم کنید و چرخ فلک را به طور خودکار پخش کنید.
بسیاری از دلایل قانع کننده دیگر برای استفاده از اسلایدر در طراحی وب وجود دارد، مانند
1-در سئو تاثیر بگذارید.
2-تاثیر طراحی و تجربه کلی را تقویت کنید.
3-نمایش نکات برجسته که کاربران را قبل از محتوای اصلی درگیر می کند.
4-مطالب بصری مفیدی را برای محتوا ارائه دهید.
5-نه یک، بلکه دو یا سه مورد جدید یا پیشنهاد محبوب را نشان دهید.
6-توجه کاربر را جلب کنید و آن را روی یک بخش متمرکز کنید.
7-تکه های متن را به زیبایی و بدون مزاحمت نمایش دهید.
8-محتوا را با اطلاعات درست در جریان خواندن غنی کنید.
9-یک صفحه فرود تبلیغاتی ایجاد کنید.
10-تجارب داستان سرایی مدرن را قدرتمند کنید، به ویژه آنهایی که نیاز به پوشش اطلاعات زیادی دارند.

معایب اسلایدرها در طراحی وب
ما قبلاً چند دلیل قوی برای استفاده از اسلایدر در طراحی وب بیان کرده ایم. وقت آن است که روی همه چیز کمی آب سرد بریزید زیرا تعدادی از معایب معتبر وجود دارد:
1- لغزنده بد ساخته شده توسط موتورهای جستجو بد در نظر گرفته می شود. به راحتی می تواند نمرات SEO شما را خراب کند.
2-اسلایدر ممکن است سرعت وب سایت را کاهش دهد. نه تنها بر تجربه کاربر تأثیر منفی میگذارد، بلکه برای موتورهای جستجو نیز مضر است، زیرا گوگل سرعت وبسایت را معیاری مهم برای رتبهبندی میداند.
3-طبق آمار، مردم دوست ندارند روی اسلایدر یا CTA در اسلایدها کلیک کنند. بنابراین، برای افزایش نرخ تبدیل تقریباً بی فایده هستند.
4-گزینه های بیش از حد ممکن است مشتریان را گیج کرده و آنها را حتی بیشتر مبهم کند.
5-به دلیل بهینه سازی ضعیف، ممکن است اسلایدر در صفحه نمایش های کوچک اشتباه کار کند. این می تواند مخاطبان تلفن همراه را که این روزها غالب است بترساند.
6-در یک صفحه کوچک، محتوای موجود در نوار لغزنده ممکن است برای تعامل با آن چالش برانگیز باشد. بنابراین اسلایدر سبک و رفتار خاصی را برای تلفن همراه و تبلت می طلبد.
7-برخی افراد اسلایدرها را به عنوان بنرهای تبلیغاتی در نظر می گیرند و به طور کامل آنها را نادیده می گیرند.
8-اگر مرورگر از جاوا اسکریپت یا برخی از ویژگیهای مدرن CSS پشتیبانی نمیکند، ممکن است اسلایدر کل طراحی و ساختار را خراب کند.
9-اسلایدرهای اکثر وب سایت ها الزامات دسترسی را برآورده نمی کنند و آنها را به نقطه کوری برای افراد معلول تبدیل می کند.
برخی از این معایب جدی هستند، مانند رتبه منفی در گوگل یا دسترسی ضعیف. با این حال، هیچ مانعی غیرقابل عبور وجود ندارد. به عنوان مثال، اگر نوار لغزنده شما بر سرعت بارگذاری صفحه به دلیل اسکریپت های سنگین جی کوئری تأثیر می گذارد، باید اصلاح شود و به درستی بهینه شود. همین کار را می توان با اکثر موارد موجود در لیست انجام داد.
در پایان:
اسلایدرها در طراحی وب سزاوار توجه ویژه هستند. البته، ممکن است معایبی هم داشته باشند ولی با این حال، آنها مزایای زیادی دارند . نمونههای اسلایدر وبسایتهای برجسته را در نظر بگیرید که در آن تجربه کاربر بیعیب است. اگر می خواهید کاربران را از اولین ثانیه های اقامت در وب سایت با محتوای مهم آشنا کنید، اسلایدر می تواند مفید باشد. به راحتی توسط کاربران درک می شود و در اکثر موارد به اولین مؤلفه ای تبدیل می شود که توجه را به خود جلب می کند. اگرچه حجم زیادی از داده ها را پوشش نمی دهد، اما آن را در بخش های قابل هضم که بسیار کارآمدتر هستند، تقسیم می کند.
اهمیت اسلایدر در سایت
اسلایدر سایت
طراحی اسلایدر سایت














نظر دهید
ایمیل شما منتشر نخواهد شد *